html教程——网页开发入门
html教程——网页开发入门
1. 遵守君子协议
对将要爬取的网页,想要确定哪些内容是可以爬取的,哪些内容不可以爬取,我们可以通过访问该网页的君子协定来确定
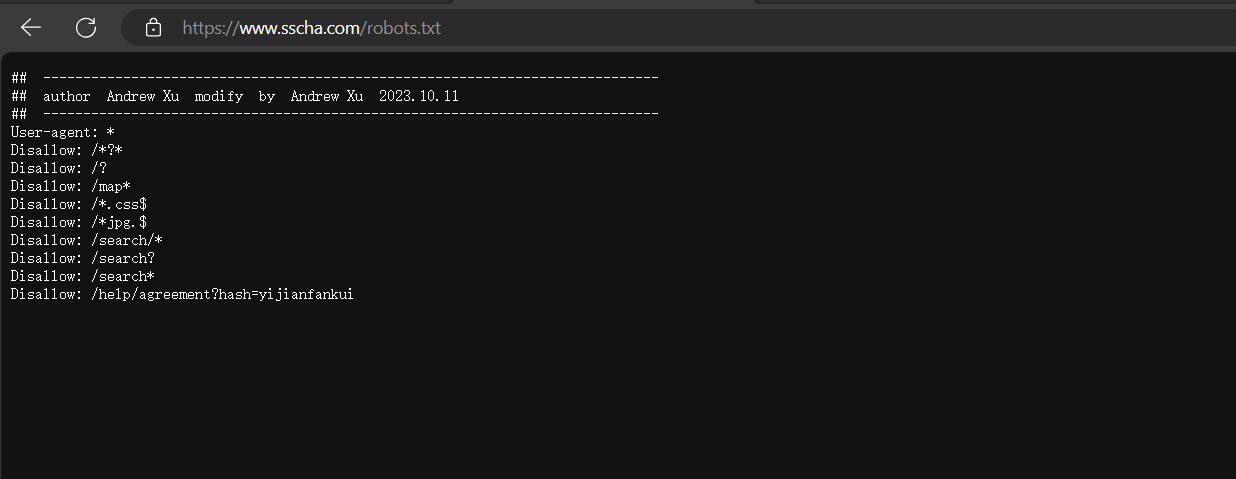
网络开发者可以制定一些机器人(robots)协议放在网络目录中,该机器人所规定的协议则为君子协议。君子协议内容通常形成文件robots.txt,并放在网路的根目录下面。
以企查查网站为例子,返回信息中的User-Agent为用户代理,可以理解为模拟访问的浏览器类型,*代表的是所有的用户代理,Disallow规定不允许爬取路劲,冒号后面是相关的网络路径

2. HTML超文本标记语言
1.1 HTML标记
基本格式:
<标记>内容</标记><标记>内容</标记>
分别指的是一个标记元素的开始和结束
1.2 常用HTML标记
| 作用类别 | 标记名 | 标记意义 |
|---|---|---|
| 文档结构 | <html>...</html> |
定义HTML文档 |
<head>...</head> |
定义网页头信息 | |
<body>...</body> |
定义网页主体 | |
<header>...</header> |
定义网页头部区域 | |
<footer>...</footer> |
定义网页底部区域 | |
<section>...</section> |
定义文档中的节区域 | |
| 网页元素容器 | <title>...</title> |
定义网页标题 |
<hn>...</hn> |
定义n级样式标题,n=1~5 | |
<p>...</p> |
定义段落标题 | |
<img src="..."> |
图片标记,src指向的是图片的地址 | |
<a href="..."> |
超链接标记,href指向的是链接地址 | |
<table>...</table> |
定义表格区域,与tr、td标记同时使用 | |
<tr>...</tr> |
定义表格行(row) | |
<td>...</td> |
定义表格列 | |
<form>...</form> |
定义表单区域 | |
<input type="...">...</input> |
定义表单区域内的输入框 | |
<button>...</button> |
定义按钮 | |
<span>...</span> |
定义行内元素 | |
<div>...</div> |
定义一个区块,是最灵活的使用方式 | |
<ul>...</ul> |
定义一个无序列表,与li标记一起使用 | |
<ol>...</ol> |
定义一个有序列表,与li标记一起使用 | |
<li>...</li> |
定义列表容器中的某一项 |
3. 网页开发入门
3.1 显示文本的网页
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My First Webpage</title>
</head>
<body>
<h2>hello,welcome 2024</h2>
<p>我的第一个网页</p>
</body>
</html>
<html>...</html>为整个HTML文档起始标记和结束标记<head>...</head>中间包含的是文档头信息说明,如标题、资源类型等<title>.··</title>中间的文字,显示在浏览器标题栏中。<body>...</body>中间包含文档的主体内容,如文字p、表格table、图片img、超链接href等<h2>...</h2>中间文字,以2号标题格式显示。<p>...</p>为段落标记,中间内容为段落文本
3.2 显示表格内容的网页
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Second Webpage</title>
</head>
<body>
<h2>我的第二个网页</h2>
<p>表格示例</p>
<table border="1" width="600px">
<tr>
<td>Name</td>
<td>Age</td>
<td>Hobbies</td>
</tr>
<tr>
<td>Topher</td>
<td>7</td>
<td>Piano</td>
</tr>
</body>
</html>
<table>...</table>为表格的开始标记和结束标记<tr>...</tr>为表格的一行标记<td>...</td>为表格一行中的单元格标记,表格内容就放置在该单元格区域内<table border="1" width="600px">在表格开始标记中加入了样式设定,其中border="1"设定表格边框宽度为1px,width="600px"设定这个表格宽度为 600px
3.3 显示照片和超链接的网页
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Third Webpage</title>
</head>
<body>
<h2>我的第三个网页</h2>
<p>图片和超链接的使用示例</p>
<div>
<img src="gdut1.png">
<p>
<a href="http://www.gdut.edu.cn">访问广东工业大学学校官网</a>
</p>
</div>
</body>
</html>
<div>...</div>为自定义区块的开始标记和结束标记<a href="">...</a>为超链接标记,标记内的文本或图片等内容都具有点击跳转的功能,跳转的网页路径通过href属性来指定。如案例中超链接标记内的文本为“访问广工官网”,指定其href属性为广工官网的首页地址。<img src=" ”>为图片的标记,src属性用于指定图片的具体路径。
3.4 显示无序列表格内容的网页
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Forth Webpage</title>
</head>
<body>
<h2>我的第四个网页</h2>
<p>列表使用示例</p>
<div>
<ul>
<li>广东工业大学在工科领域具有较高的科研能力</li>
<li>我有很多同学在广东工业大学学习</li>
<li><img src="gdut1.png"></li>
</ul>
</div>
</body>
</html>
<ul>...</ul>为无序列表的开始标记和结束标记。<li>...</li>为每个列表内容的一组标记,内容就放在标记对内- 默认每个列表使用一个小圆点标记符号标识。
- 案例中使用了的png图片资源,与网页文件存放在同一目录下
3.5 用户登录表单的网页
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Fifth Webpage</title>
</head>
<body>
<h2>我的第五个网页</h2>
<p>表单使用示例</p>
<form acton="">
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="password" name="userpwd">
</div>
<div>
<input type="submit" value="登录">
<input type="reset" value="重填">
</div>
</body>
</html>
<form >...</ form>为表单的开始标记和结束标记,其action属性指定将表单输入内容交由哪个网页文件进行处理<input type="text" name="username">为输入文本框的标记,type属性用于指定输入框类型,name为输入框名称<input type="password" name="userpwd">为输入密码区的标记,type属性为password,则输入时会使用“*”号隐藏实际内容<input type="submit" value="登录"为提交表单的按钮标记,当type属性为submit表示提交,为reset时表示清除表单已有输入,value用于显示行为事件的内容
4. 网页开发进阶
本节主要是对网页显示内容美观需求的解决方案及其实践,设定方法有以下集中:
4.1 样式一
直接在html标记中增加style属性,一般区域级标记都可以使用,如div标记、span标记。
<tag style="key:attrs">内容</tag>
其中,key为样式名,attrs是对应的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Sixth Webpage</title>
</head>
<body>
<h2>我的第六个网页</h2>
<p style="color: red;font-size: 16px;">内容样式设定示例</p>
<div style="width:550px;height: 200px;border:1px solid red;">
<img src="gdut1.png">
<span style="color:blue;font-size: 10px;">璀璨星光</span>
</div>
</body>
</html>
4.2 样式二
直接给html标记添加样式属性,如表格标记、表单标记等。基本格式:
<tag key="attrs">内容</tag>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Seventh Webpage</title>
</head>
<body>
<h2>我的第七个网页</h2>
<p style="color: red;font-size: 16px;">表格样式设定示例</p>
<table border="1" width="500px" height="80px" align="center" cellpadding="0">
<tr style="text-align: center;">
<td style="color:red">第一单元</td>
<td style="color: blue">第二单元</td>
</tr>
</table>
</body>
</html>
将html代码和样式设定代码css分开,以便代码看起来更加的整洁。解决方案是给每个HTML标记增加标识属性,标识方式为设定class类名或者设定id属性
- class类名:可以重复赋给多个html标记,常用于给一个或多个html标记设定相同的css样式
- id属性:建议一个html标记顶一个id属性,这样整个网页中该html标记拥有唯一的id属性,便于快速定位
4.3 样式三(加入CSS)
html代码与样式设定代码css分开,给定html标记class名
样式模板:
#样式css代码存放在头部<head>文档<style>标记内,用"."符号指定类名
#css代码以key:value键值对存放,多个键值对采用";"分号分隔
<head>
<style>
.boxName{keys: attrs}
</style>
</head>案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Eighth Webpage</title>
<style> #存放css代码
.title{
color: red;
font-size: 18px;
} #class为title的html标记设定样式
.box{
width: 800px;
height: 60px;
background: #f0f0f0;
border: 1px solid red;
text-align: center;
} #class为box 的html标记设定样式
</style>
</head>
<body>
<h2>我的第八个网页</h2>
<p class="title">css设定示例</p>
<div class="box">
<span>我喜欢爬虫</span>
</div>
</body>
</html>
如果还想更加的简洁,也可以将css设定放在该html文件路径下的一个css文件中,然后在头部引用该css样式,下面为代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My Eighth Webpage</title>
<link rel="stylesheet" type="css/text" href="title-box.css"> #应用本文件路径下的css样式文件
</head>
<body>
<h2>我的第八个网页</h2>
<p class="title">css设定示例</p>
<div class="box">
<span>我喜欢爬虫</span>
</div>
</body>
</html>4.4 样式四(加入JS)
JavaScript脚本添加网页的交互行为及其简单实践
给HTML标记设定id属性,每个需要设定的HTML标记给定唯一的id名由此在定位HTML标记时就能直接锁定其在网页中的位置。实际上id属性也可以用来设定该HTMI标记的样式属性,不过因为id属性的唯一,不便于CSS代码的复用。而更多的时候id属性用于指定HTML标记,使用JavaScript脚本实现对HTML元素的交互事件,如点击弹窗、操作HTML元素等。
在HTML页面中插人JavaScript,需要使用<script>标记。<script> </script>标记对会告诉JavaScript
在何处开始和结束。JavaScript脚本就包括在<script></script>标记对中,同时这个脚本般放置在网页代码的尾部区域,也可以放置到body或head标记区域。
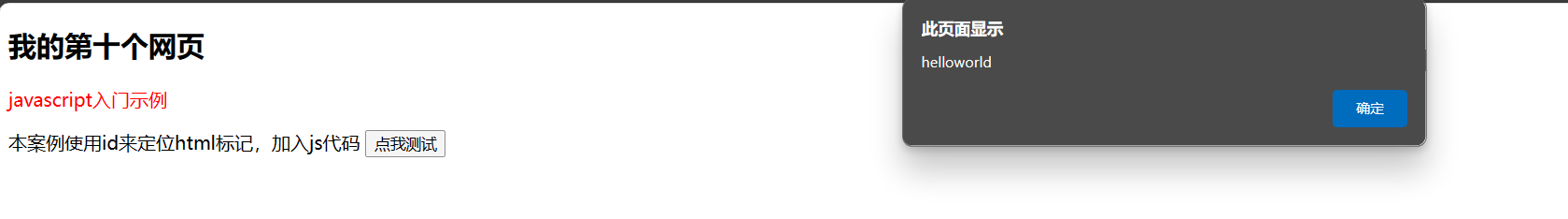
案例:插入JavaScript脚本以实现弹窗显示helloworld
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>my tenth webpage</title>
</head>
<body>
<h2>我的第十个网页</h2>
<p style="color: red;font-size: 16px;">javascript入门示例</p>
<div class="box">
<span>本案例使用id来定位html标记,加入js代码</span>
<button id="btn">点我测试</button>
</div>
</body>
</html>
<script>
var targetHTML=document.getElementById("btn");
targetHTML.addEventListener("click",function(){
alert("helloworld");
})
</script>
同样,也可以将js样式保存在该html路径下的js文件,并在最后<script>引用该js样式
<script src="myscript.js"></script>5. 网站基础入门
5.1 网页访问路径URL
根据网站目录路径,网页访问路径的构成方式为:
http://网站域名 / 板块1 / 页面文件
http://网站域名 / 板块2 / 子版块1 / 页面文件
http://网站域名 / 板块3 / 页面文件

5.2 网页DOM结构
根据DOM模型,HTML文档中的每一个成分都是一个节点Node
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点
因此,所有的html文档中的所有节点构成了一个文档数(节点树)。节点Node之间的关系是父子关系
5.3 网站访问HTTP请求
HTTP会话:
(1)建立连接:客户端的浏览器向网站服务端发出建立连接的请求,服务端给出响应就可以建立连接了。
(2)发送请求:客户端按照协议的要求通过连接向网站服务端发送自己的请求。
(3)给出应答:网站服务端按照客户端的要求给出应答,把结果(HTML文件)返回给客户端
(4)关闭连接:客户端接到应答后关闭连接。
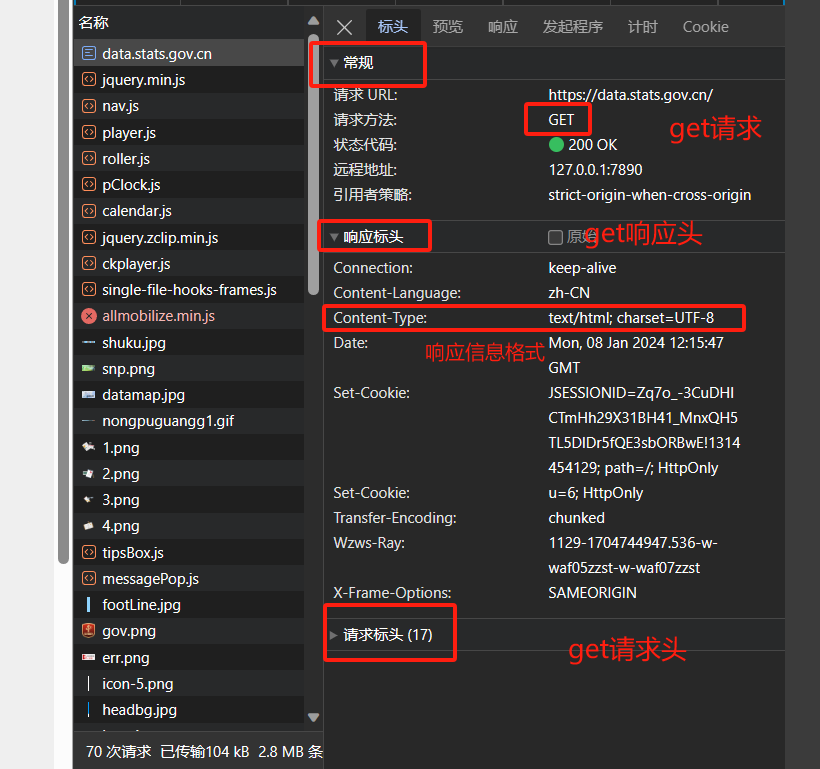
5.4 HTTP get请求
get请求是指从服务器获取数据,显示在本地浏览器上。在浏览器地址栏里输入网站的地址后,按下回车键的过程就是在给网站服务器发送HTTP的get请求。一句话解释就是:浏览器给服务器发送请求,想要获得首页文本内容html页面,服务器通过请求将响应内容传输到浏览器端,浏览器进行渲染解析后显示出来,请求头和响应头都是对请求内容和响应内容的协议格式说明。

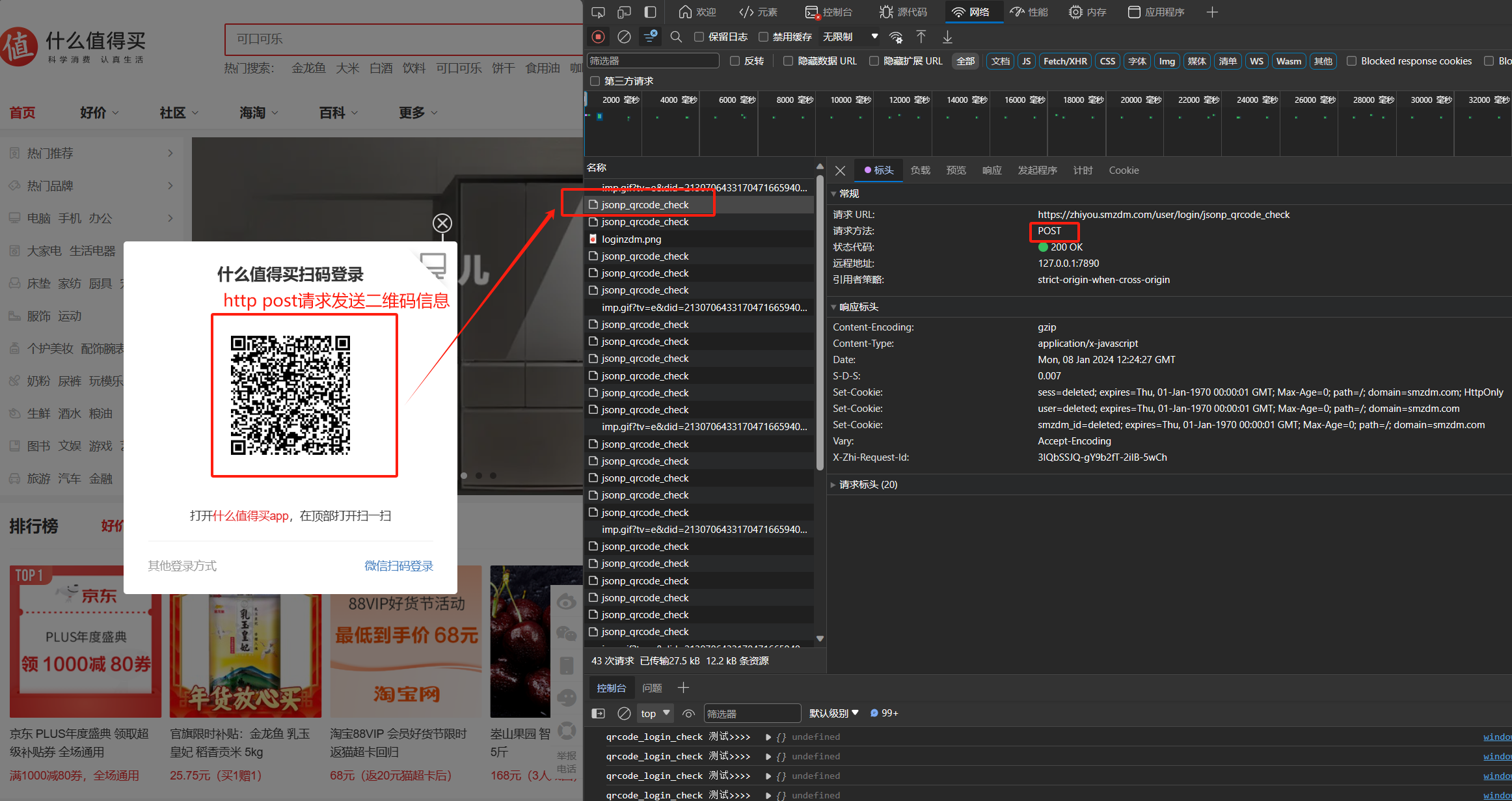
5.5 HTTP post请求
post请求时往服务器端发送数据,与get请求正好相反,一般用于用于注册登录、表单提交、意见点评等场景。

5.6 开发者工具
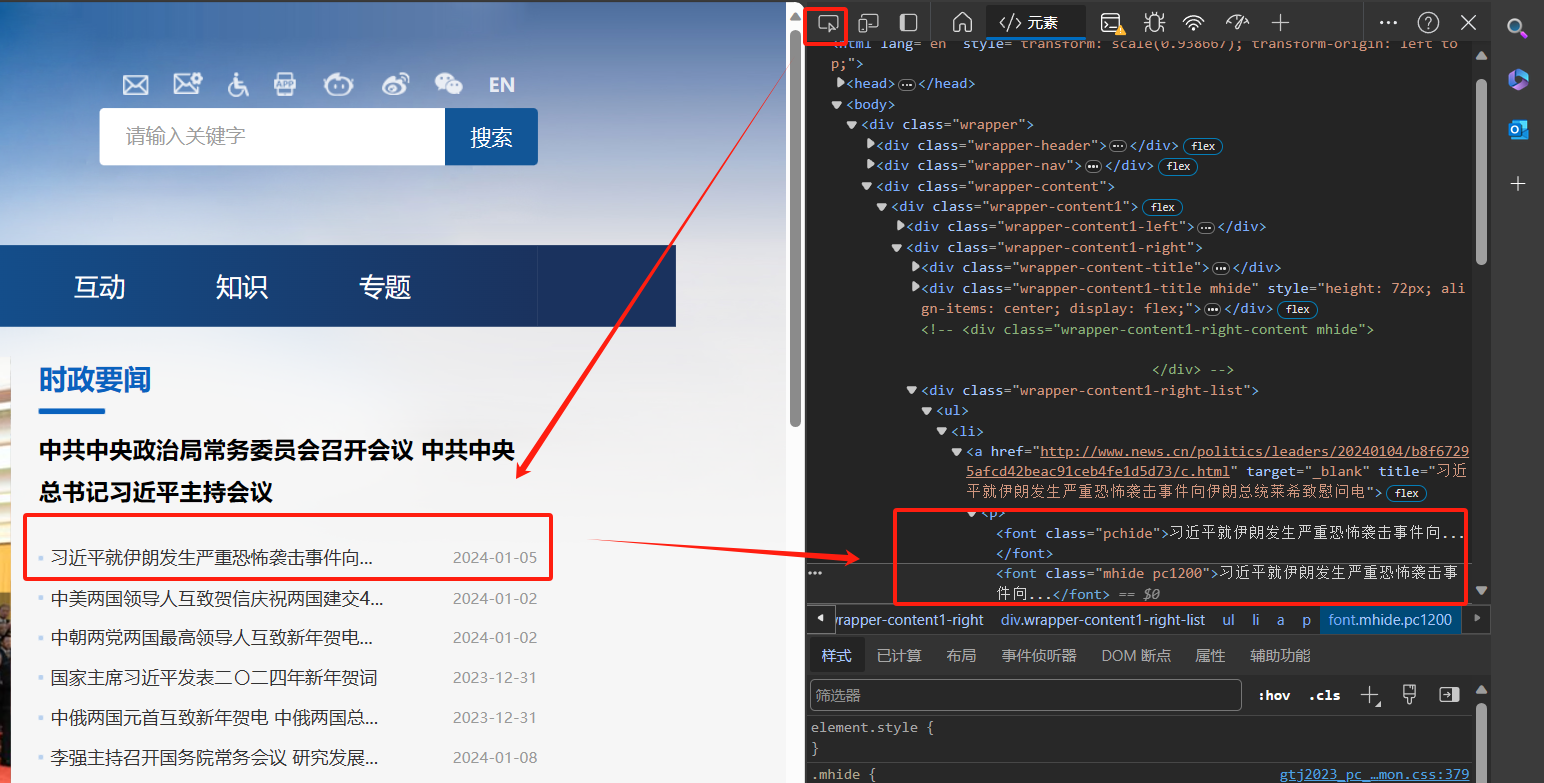
(1)Elements选项
开发者选项中,第一个选项就是Elements选项,Elements元素选项窗口主要展示当前页面的组织结构,其功能除了显示当前页面各种网页元素以及样式,还可以实现当前网页的实时调试。其实Elements选项其实是包含了当前某一网页所有内容的一张网
精准锁定目标,可以单击网页元素监测器,激活网页元素监测工具,然后再网页显示区域单击任何网页元素,Elements选项代码区将显示该元素所在的html标记代码,同时定位到目标所在的html标记容器

(2)Network选项
追踪XHR类型资源响应,AJAX异步刷新:每一次请求,页面的网页地址都没有发生变化
XHR是一种专门用于与服务器实现AJAX请求资源的方法,XHR请求方式包含POST、GET请求。AJAX是一种网页内容局部更新的技术,在获得数据后通过js脚本来控制DOM实现局部更新。XHR请求返回的数据一般都是json格式,并且对页面局部的请求不改变当前页面的网页地址。